
포토샵으로 입체 글자 세상 간단하게 만들기

오늘은 포토샵으로 입체글자를 만들어보겠습니다. 연습용이니 적당한 사이즈로 새 파일을 만듭니다. 저는 800*400 픽셀사이즈로 만들었어요. 웹용이니까 해상도는 72로 하면 되고요. 아트보드는 해제해주세요. 저의 경우 일러에서는 대지에 익숙한데 포토샵에서는 거의 쓰지 않아요.

글자 도구에서 폰트 크기를 적당하게 선택합니다. 저는 만만한 Noto sans를 주로 사용해요. 포토샵뿐 아니라 여러 툴에서 Noto sans를 사용하는데 이유는 폰트의 굵기가 다양하고 사용 범위에 제한이 없어서예요.
오늘 핵심은 포토샵 단축키입니다.
[ CTRL+E ] 선택 레이어 병합 [ SHIFT+왼쪽방향화살표 ] 10픽셀 왼쪽 이동[ SHIFT+윗쪽방향화살표 ] 10픽셀 윗쪽이동

Noto sans Black으로 글자를 씁니다. 포토샵 입체글자 만들기입니다. T 자를 입체 글자로 만들어보겠습니다.

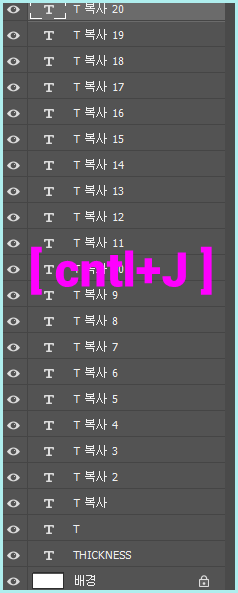
1. T자 레이어를 선택하고 [ cntl+J ]를 20번 반복합니다.
[ cntl+J ] 복사하여 제자리에 붙이기그 결과 T자 레이어가 21개 레이어링 된 상태가 되었습니다.

구별하기 위해 맨 위의 T자의 색상을 블루로 바꿔줍니다.

2. 블루 T자를 선택 도구를 이용하여 이동합니다.

[ SHIFT+왼쪽 방향 화살표 ] 10픽셀 왼쪽 이동
SHIFT를 누른 채 방향키의 위쪽 방향 화살표를 한번 누르면 10픽셀 왼쪽으로 이동합니다.

[ SHIFT+위쪽방향화살표 ] 10픽셀 윗쪽 이동
SHIFT를 누른 채 방향키의 위쪽 방향 화살표를 한번 누르면 10픽셀 위쪽으로 이동합니다.

3. 전체 T자 레이어 선택 후 가로 세로 균등 배열합니다.

짠! 그럼!

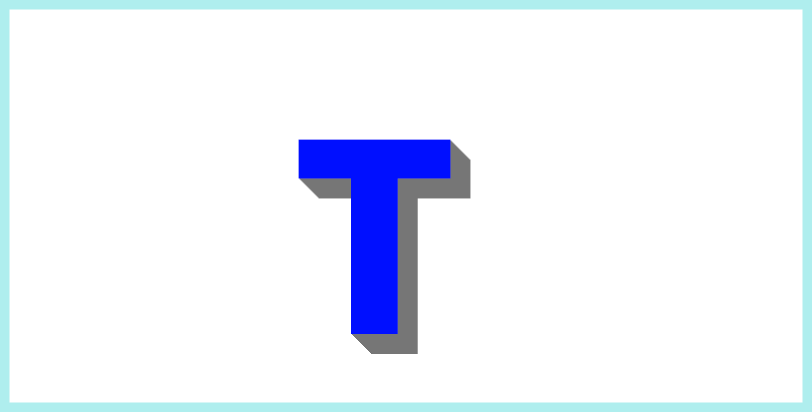
전체 T자 레이어 선택 후 가로 세로 균등 배열하면 위처럼 입체 글자가 완성됩니다.

4. 입체 부분은 하나로 만듭니다.
최상위 T자를 제외하고 선택한 후 단축키 [ CTRL+E ] 로 나머지 레이어를 병합합니다.


포토샵으로 만든 입체 부분의 색상을 바꿔보겠습니다.

T자보다 진한 블루로 입체감을 주었습니다.

맨 위 T자를 선택하여 글자색을 바꿔줍니다. 이상 포토샵으로 입체글자를 만드는 세상 간단한 방법이었습니다. 해보시면 1분도 걸리지 않을 겁니다.
[Photoshop & Design] - 포토샵 기초 1 새로만들기~웹 및 장치용으로 저장
[Photoshop & Design] - 포토샵 기초 2 분할영역도구로 저장하기 사진 나누는 방법
[Photoshop & Design] - 포토샵 기초3 채널과 색상하프톤으로 사진 패턴 만들기
[Photoshop & Design] - 포토샵 기초4 선택영역저장과 내용인식비율 이용하여 리아나 다리 늘리기
[Photoshop & Design] - 포토샵 기초5 분할 영역 병합하여 저장하기
'IT & TECH > Software' 카테고리의 다른 글
| 포토샵 기초7 최근 작업 항목 삭제 프로세스 방법 (0) | 2021.02.17 |
|---|---|
| 포트폴리오 제작을 위한 웹호스팅 아임웹 VS 닷홈 비용 비교 (0) | 2021.02.14 |
| 인터넷 기본 홈페이지 줌에서 네이버로 변경하기 (0) | 2020.04.29 |
| 알PDF로 PDF 파일을 PPT, pptx 파일로 변환 하기 (0) | 2020.04.28 |
| 포토샵 기초5 분할 영역 병합하여 저장하는 방법 (0) | 2017.07.13 |




댓글